Top Notch Single Page Site
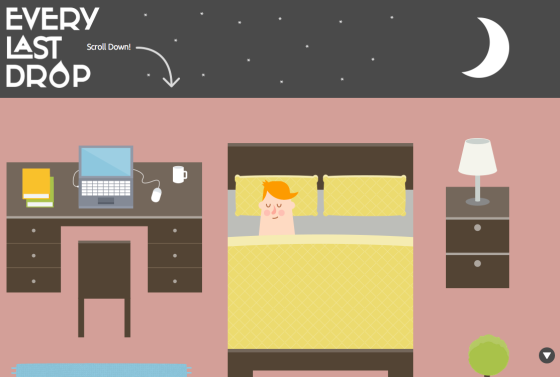
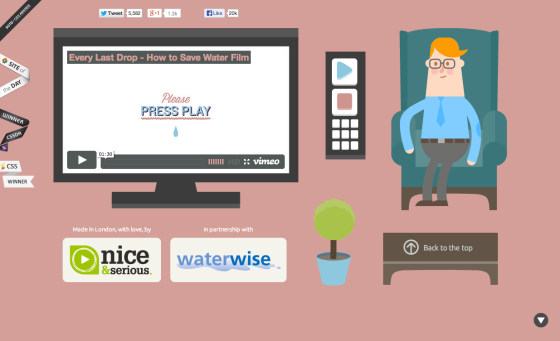
After reviewing the links provided that gave examples of single page websites, I found myself favoring one in particular because the overall experience during my time on the page was enjoyable. The page that I though utilized a single page web design the best was the Every Last Drop website. After reading about the concept behind single page websites and how they are beneficial I felt that one of the main factors was that they hold the users attention. The designer must do this by creating an interesting layout, and presenting information clearly. Because the website is only a single page the content that is provided should be completely necessary, the “less is more” idea.
As I visited this page I didn’t find myself searching for anything, I just had to scroll down and enjoy the ride as all of the information was presented to me with an entertaining animation. The navigation arrow on the bottom right was also a nice hint for users to understand that they needed to start scrolling to navigate through the content.
The style of the webpage, and color scheme fits well with the concept that the site is presenting. While, the layout changed as the user scrolls, the consistent style/colors allowed for transitions to feel like they were a continuation of the last page, rather than looking like the pages didn’t work well together in a visual sense. The transitions between the changing layouts were smooth, and seemed very natural. Also, the fact that the designer included multiple media sources was a nice surprise at the bottom of the page, and to continue with the pleasant surprises the designer presented an alternate option to play the video that was very clever and enhanced the experience even more. Over all the experience was very enjoyable, and left an impact on me as I continued to explore other single paged websites.
The Slacker
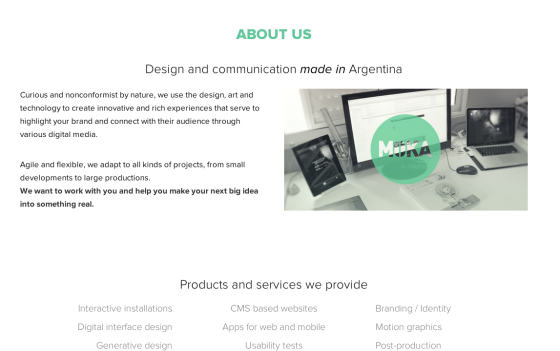
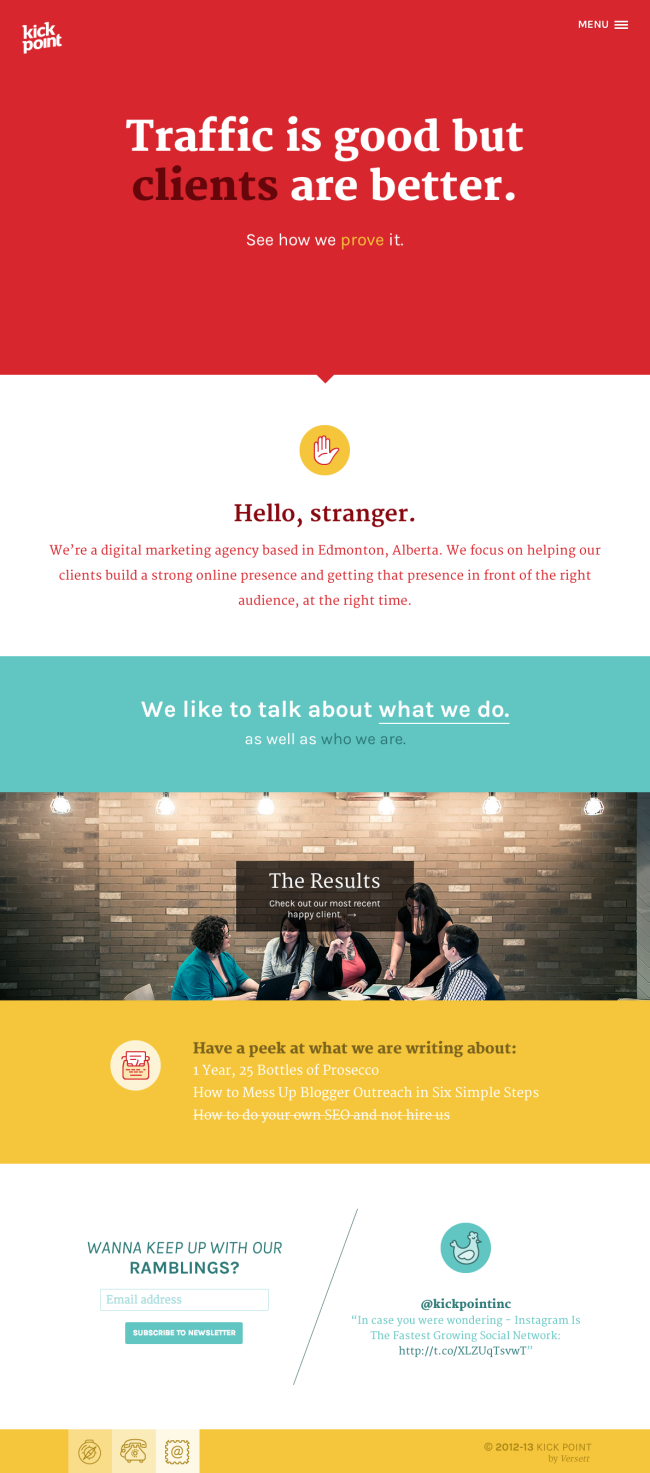
Out of the pages that I visited, the one that I thought utilized the single page concept to the least of its capability was the Moka site. While it is usable, the overall experience was definitely nothing to write home about.
The whole idea behind single page sites is to cater to the users short attention span and this site was nothing more than boring for me to look at. The layout was not interesting, and it doesn’t appear to have much thought process behind the design. It looks like the designer centered all the content and threw in a splash of color in there and called it a day. This website is not engaging for the user which I find disappointing especially since the page is promoting design. As the user scrolls down the page and is presented with new information, the information should be presented in away that is speaks to the content, it should not remain consistent through all sections as it does in this example. As a result, the visuals of this website seem very generic in this design, and don’t feel personalized for the company.
Critique of Zac Brown Band Website
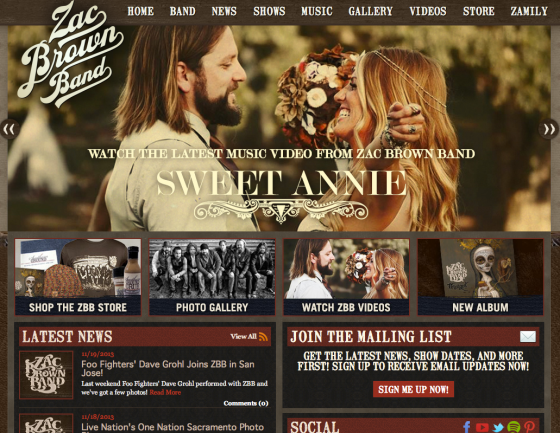
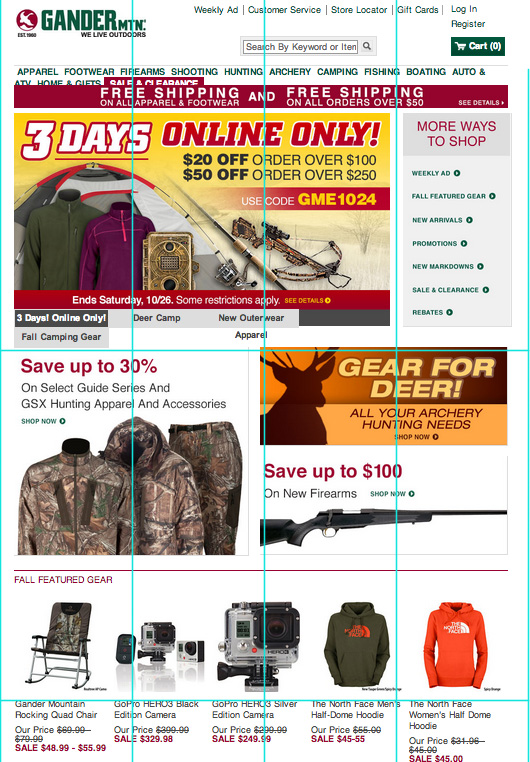
After being assigned exercise 4 I decided that I wanted to do a one-page web design for Zac Brown band, which is one of my favorite groups to listen to. Open first visiting their website, I was immediately drawn into a carousel of call to actions. For a first time visitor this is very important, as it is what will prompt the user to click, and ultimately explore the website further.
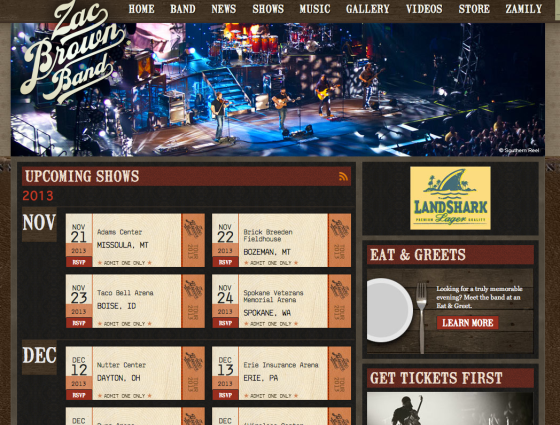
While the home page includes a large amount of graphics, it organizes them well, and allows the user to navigate through them with ease. As I went through each of the interior pages I found that they all had a similar layout that consisted of a horizontal image/carousel across the top of the page with 2 columns bellow that image that held the necessary content for that page. This only differed on the Gallery/video pages where a multi column layout was used to house the vast amount of pictures. Because this use of a similar grid system it allowed for an easier transition from page to page without confusing me.
The designer of this website has set a clear hierarchy in the navigation by placing it horizontally at the very top of the page, this makes navigation through the large amount of content a little more bearable.
One of the things that really stood out to me as I explored this webpage was that each page gave hierarchy to elements that corresponded well with that page. For example on the Shows page, in one column they have upcoming shows that include interesting graphic elements that the target audience can relate to (the ticket stubs), and then in the other column there are calls to action that talk about making this night a lot more than just a concert. The designer included Eat and Greets with the band, how to get tickets, and even beer advertisements, all of which will provide an all around better experience for the user. A critique that I do have about the navigation for the designer is that they could have considered putting navigation at the bottom of the page so that the reader doesn’t have to scroll back up to the top of the page to continue exploring the site.
From a presentation point of view, I found that the designer did a nice job of making the pages look like they had some depth by using textures, instead of just flat color boxes. They also used a consistent color scheme throughout the pages that helped to tie the website together as a whole. The warm/ earth tone color scheme also seems appropriate for the content since this is a country music band, and that usually brings to mind nature, mud, barns, and so on.
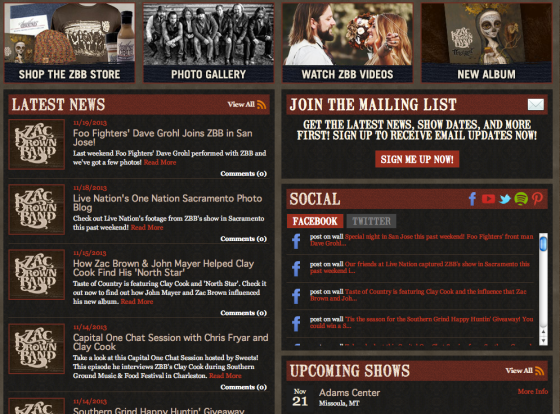
On the topic of typography, there doesn’t seem to be a clear hierarchy in the body content, the headings and subheads are very similar in size and weight and it feels like my eyes are struggling to figure out what I should look at first, and with website design the user should never have to “figure something out,” because that will ultimately lower the chances of the user having a positive experience and will put them back at the search results page, looking for something better.
On the other hand, the colors of the type do contrast well with the background color, which allows for good readability. The content is broken up into small sections with headings and subheadings above each section to allow for scan ability, but as I mentioned above they need more hierarchy.
The designer made hyper links easy to identify throughout the pages by emphasizing them with a different color, and including a hoover state, which informs the user that they can click on that link.
While the Zac Brown Band website is pretty well organized and functional as is, I think that they could benefit from a single paged web design by not overwhelming the user as much with such a vast amount of pages and or content. A single page website is much easier for the user to navigate through, and can highlight only the most important information. In the case of a single page website, the site can be designed for quality rather than quantity.